Te Wāhi Auaha - a knowledge hub
2021–22
Roles: User Research, UX/UI Design, Development
Tools: Figma, Premiere Pro, Next JS
Client: Takapuna Grammar School
Team: Robin Kydd (TiC) and myself (designer, researcher, developer)
Timeline of Two Years
Summary
Our project aimed to create a centralized knowledge hub that trains teachers and students at Takapuna Grammar School on how to use specialised machines and software in the Te Wāhi maker space. We developed the hub through surveys, ongoing feedback from students and staff, and multiple rounds of development. We also created a CDN to ensure secure software delivery. The hub is growing, and future iterations will onboard new students looking to enhance their learning and making.
Background + The Problem
Takapuna Grammar School launched their Innovation Space in 2020, offering a wide range of tools and machinery for students and staff to use. However, without proper training, this space can be inaccessible for anyone new to it, including students ranging from years 9-13 and teachers. This poses a significant learning curve and limits accessibility to the space.

The Solution
We designed, developed, and deployed a centralized knowledge hub that exists both online and offline. The hub includes guides for using the tools and machines, as well as steps to follow for achieving specific goals. Students and staff can access the hub through a website and posters placed throughout the Innovation Space.
Design Process - the 5 Ws Method
What is the product? - A centralised knowledge hub
Who is it for? - Students and staff of Takapuna Grammar School
Why does it need to be created? - To help students and staff onboard and train themselves to use the tools and machines in Te Wāhi Auaha
What does it need to do? - Instruct students and staff on how to use specific tools/machines, as well as guide them on common goals they want to achieve (e.g. “I want to 3D print something…”)
Where and When will it be used? - At Takapuna Grammar School, to be used anytime inside or outside of curriculum
“Students and Staff would have agency over learning about how to use a certain tool or machine in the maker space, so they can be free in realising their individual projects with confidence”
Definitions
Agency - giving users control over their creative experience
Confidence - in their ability to achieve or solve a problem
Individual - what is specific to the student/staff member, which may not fall into a particular curriculum area
User Research
Primary Research Method - utilising student voice
Before conducting user research, we made several assumptions based on our observations of students’ behavior, including that many students don’t read emails or daily notices, struggle to find digital materials for their classes, and feel discouraged by the sheer amount of notifications from teachers.
We conducted a simple survey of 100 students using Tally to gather data on these assumptions. Our findings showed that the vast majority of students surveyed don’t read their student emails, nearly half don’t read daily notices or school newsletters, and close to a third struggle to find what they need on Google Classroom. However, most students expressed that having a single, organised hub for digital materials would help with their learning, even though some noted that Google Classroom already served this purpose to some extent but was difficult to navigate.
First design and feedback round

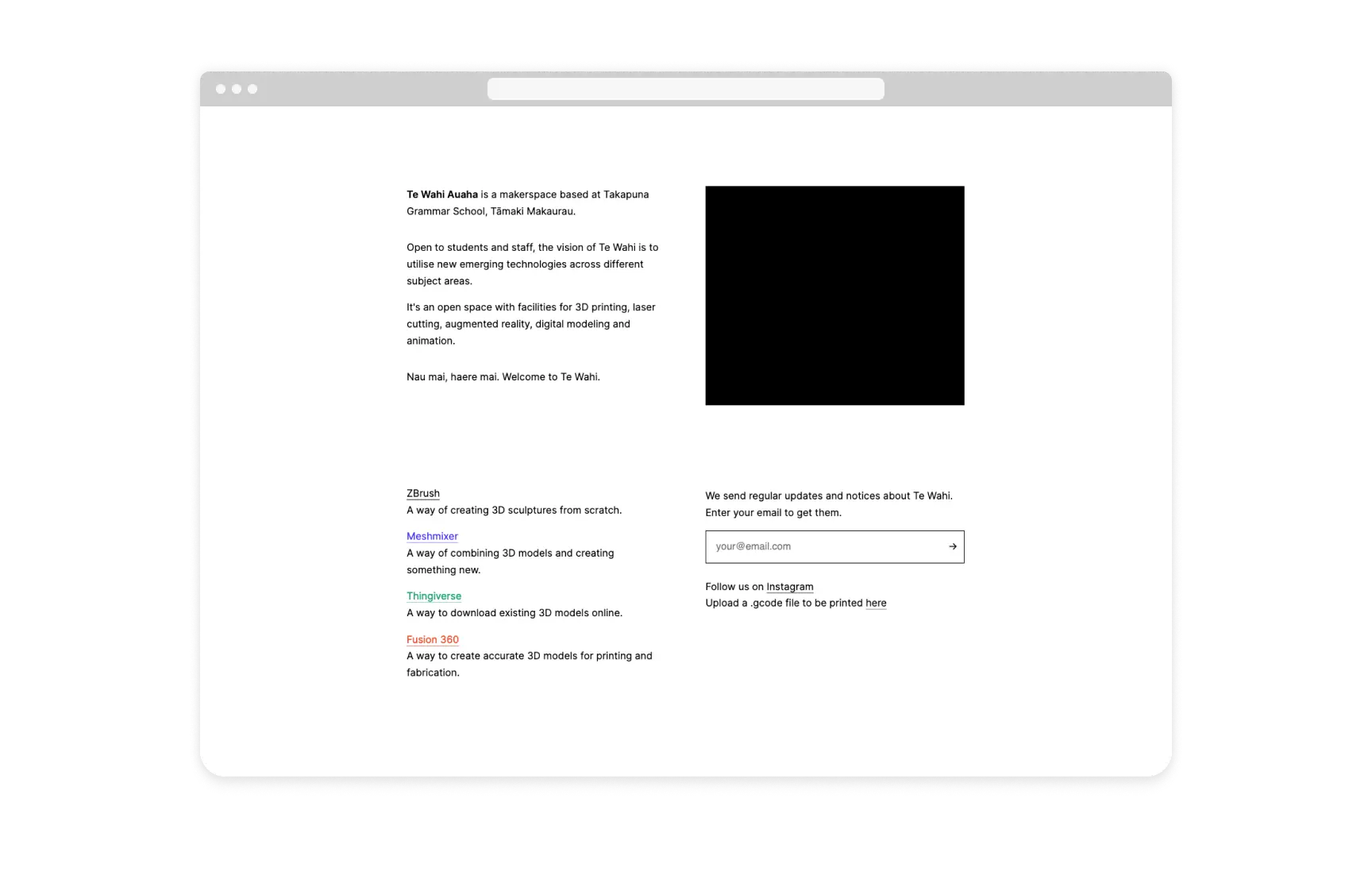
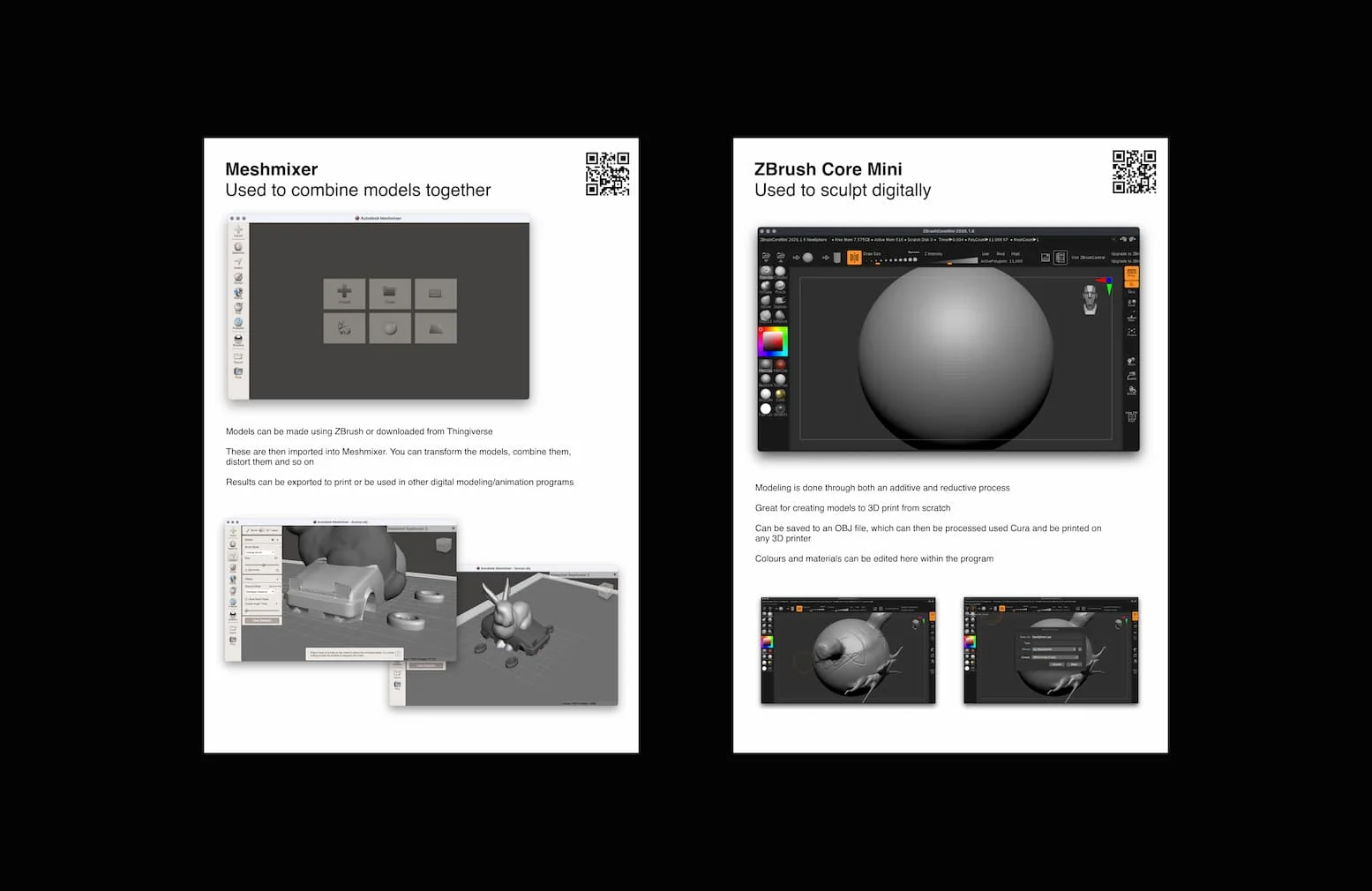
We started by creating a basic homepage as the central hub for all things related to the maker space. We also designed a series of A3 posters for display in the space, each with a short description of the core tools and machines, and a QR code directing students to video tutorials demonstrating how to use them. The initial site design received mostly positive feedback, but we received suggestions for improvement from students and staff. They wanted more information on how to use software in the space, a search function, and clearer links to the guides.


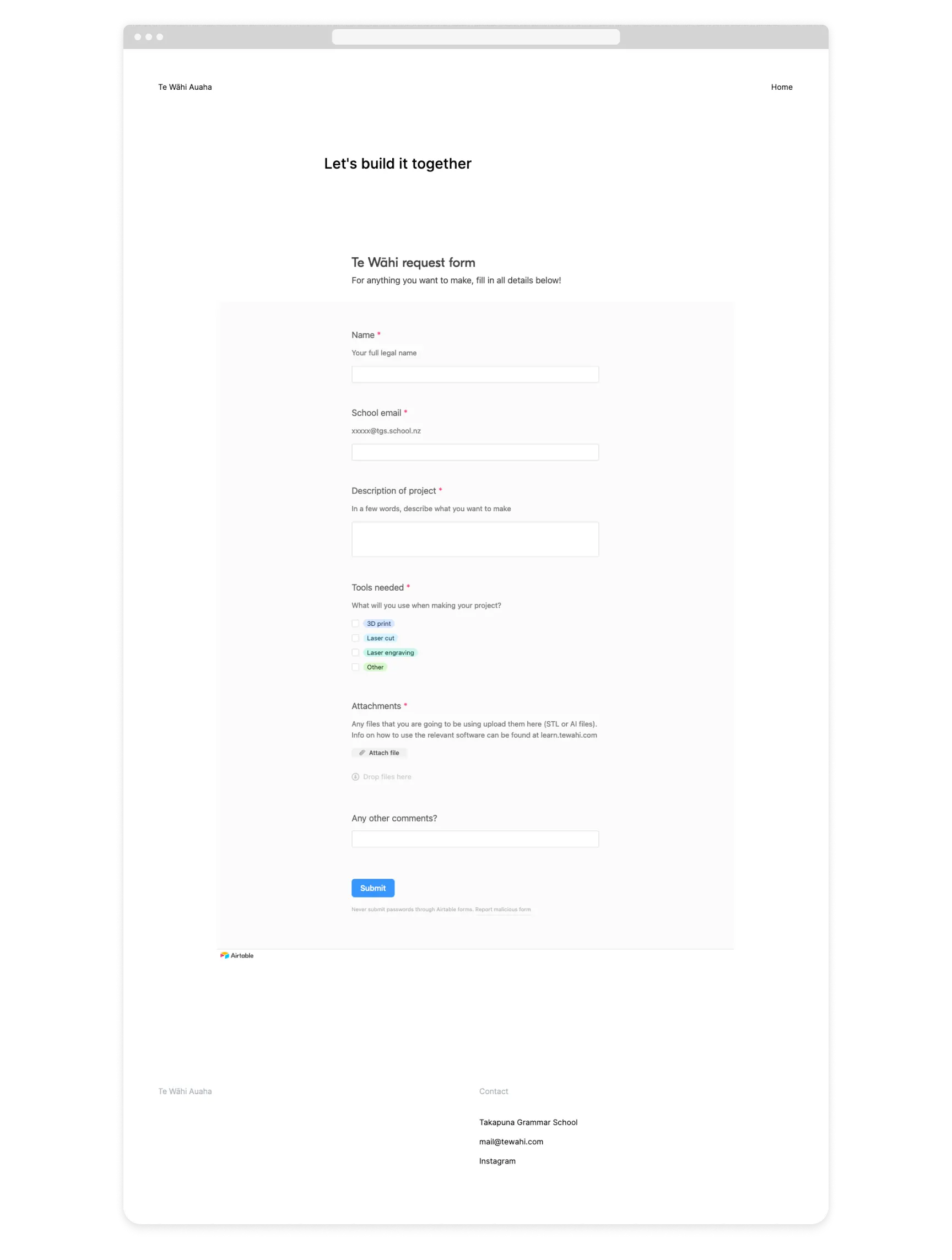
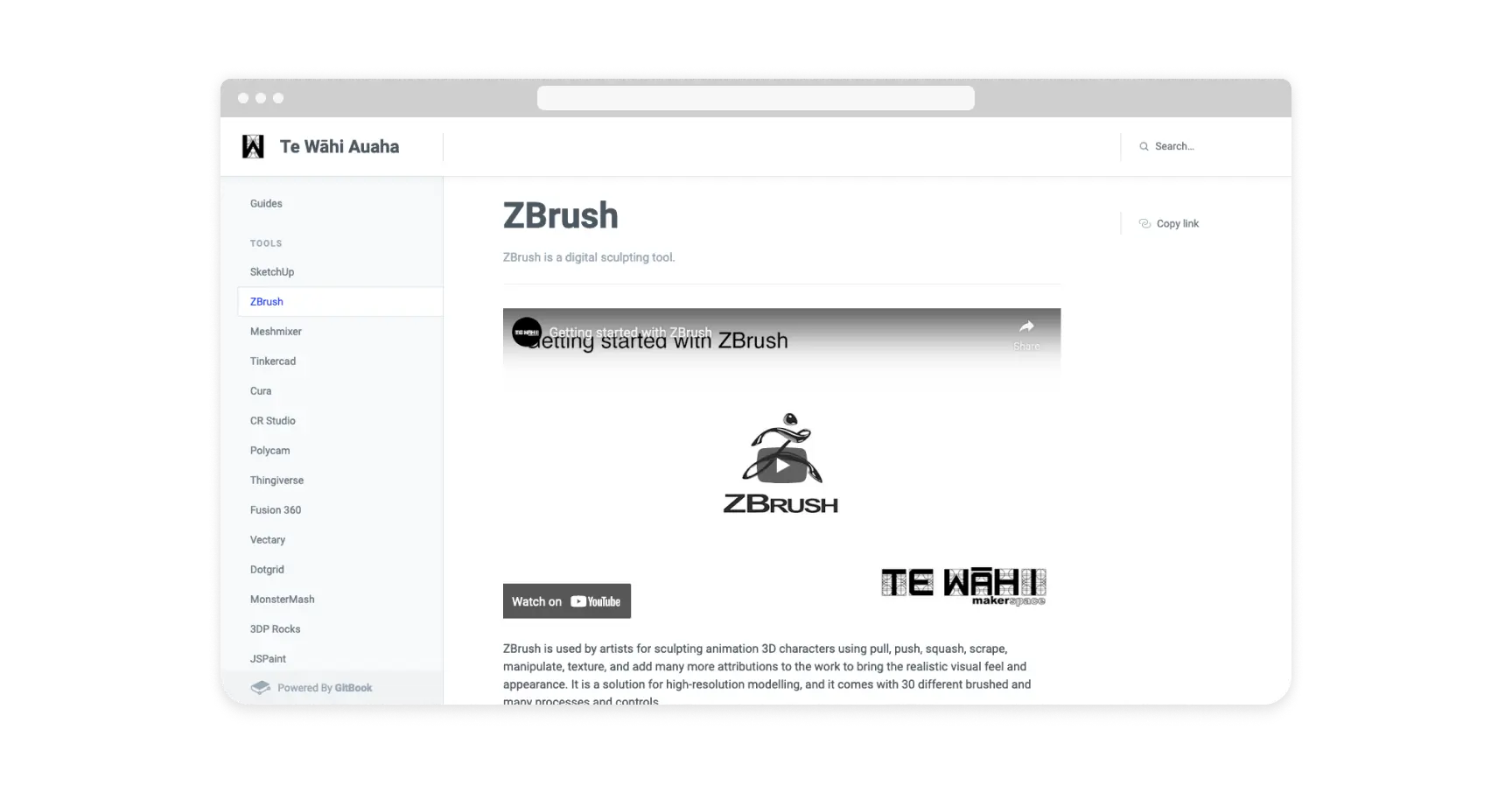
To address these concerns, we redesigned the site with clear buttons for the most common flows, including tool guides, project guides, an online exhibition space, and a form for submitting files for 3D printing or laser cutting/engraving. We hosted the guides on Gitbook, which allowed for greater detail and full search functionality. To accommodate students with slow internet connections, we also added on-the-fly media compression. We switched from Google Forms to Airtable for submitting jobs because many students were using personal Gmail accounts instead of their school email addresses, which caused confusion.



While the Gitbook hub was functional, it had some key issues. It wasn’t clear to students which tools were relevant for their projects, and a cookie consent banner caused confusion. To address these issues and improve privacy, we decided to create our own hub from scratch.


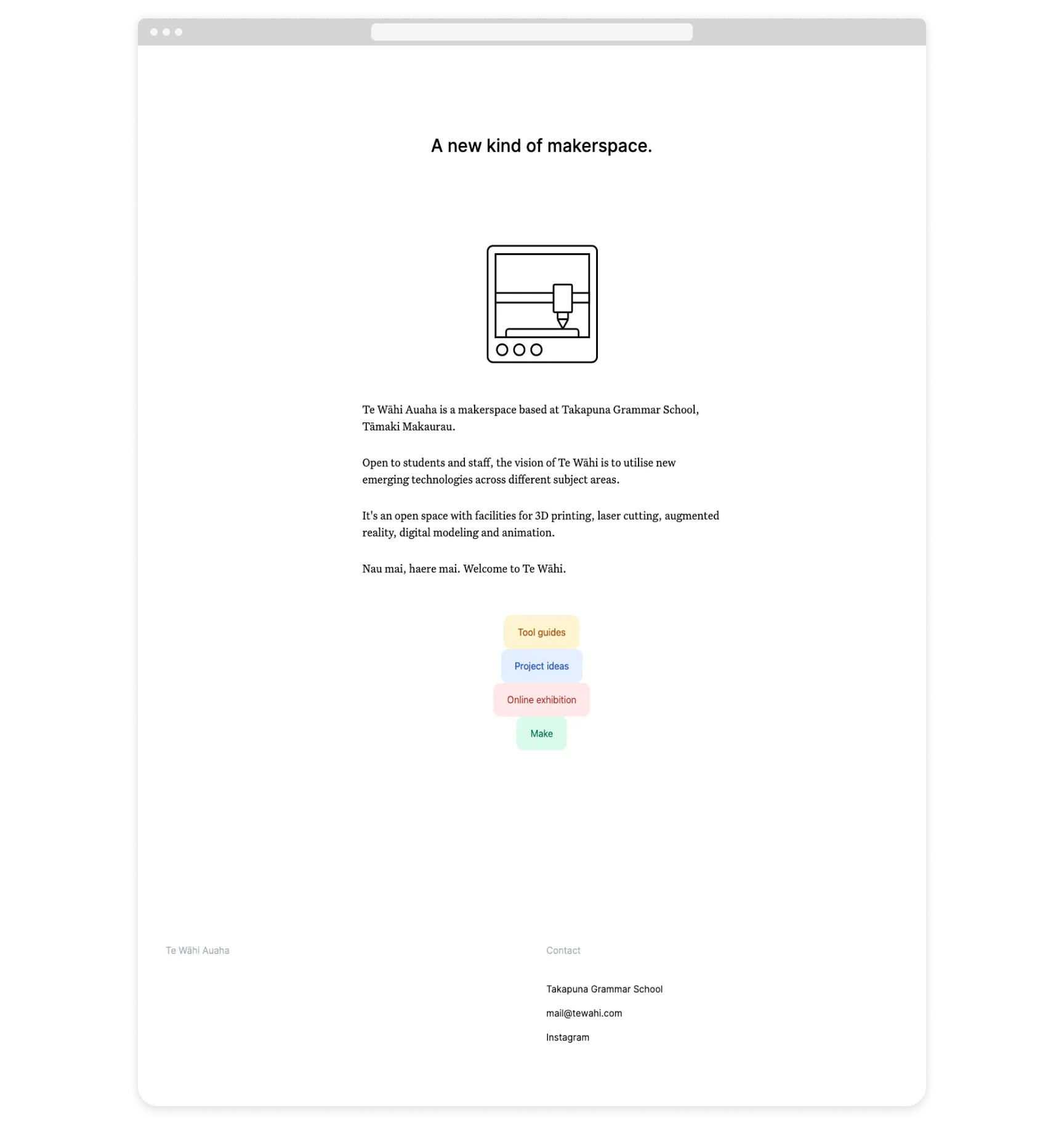
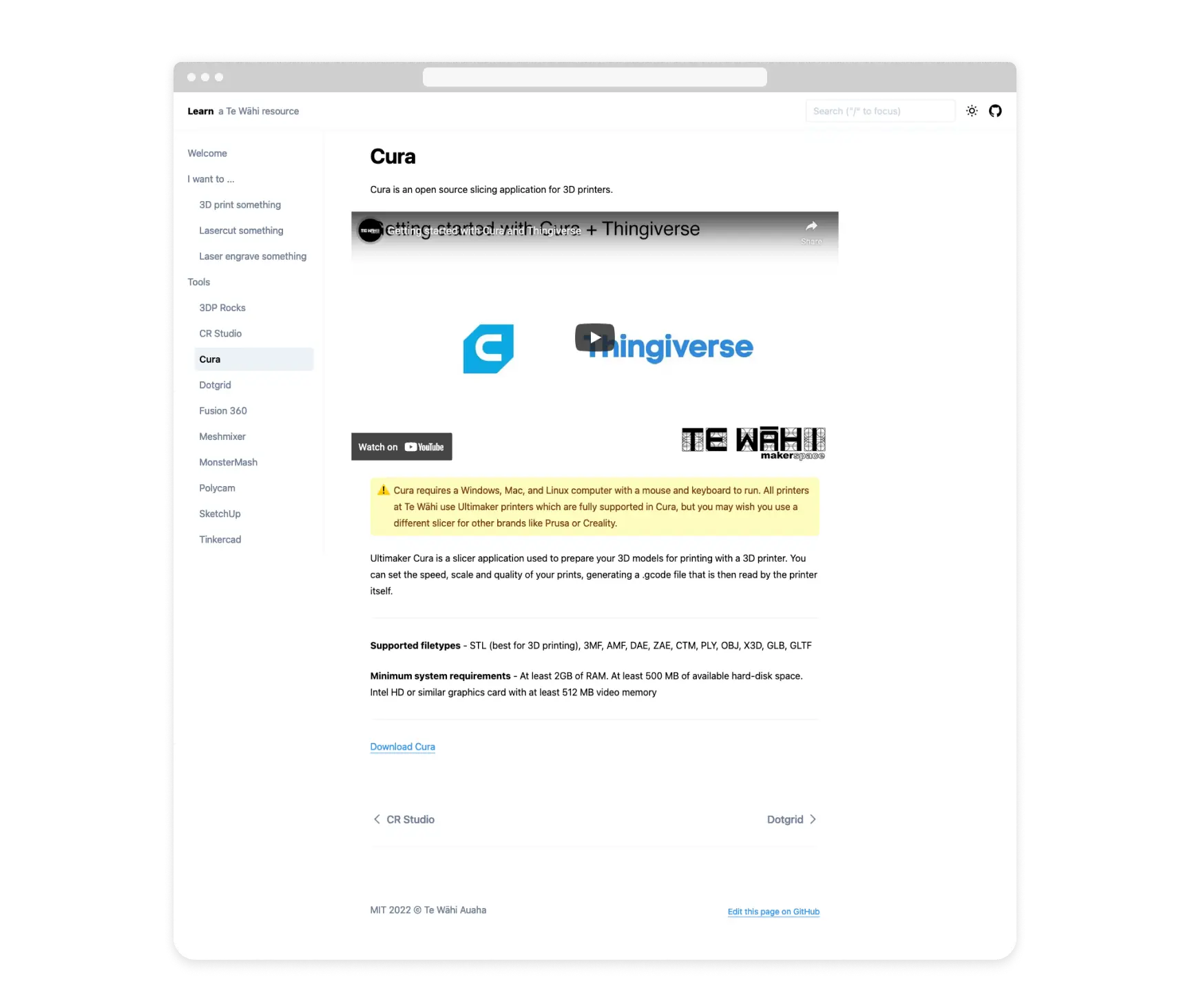
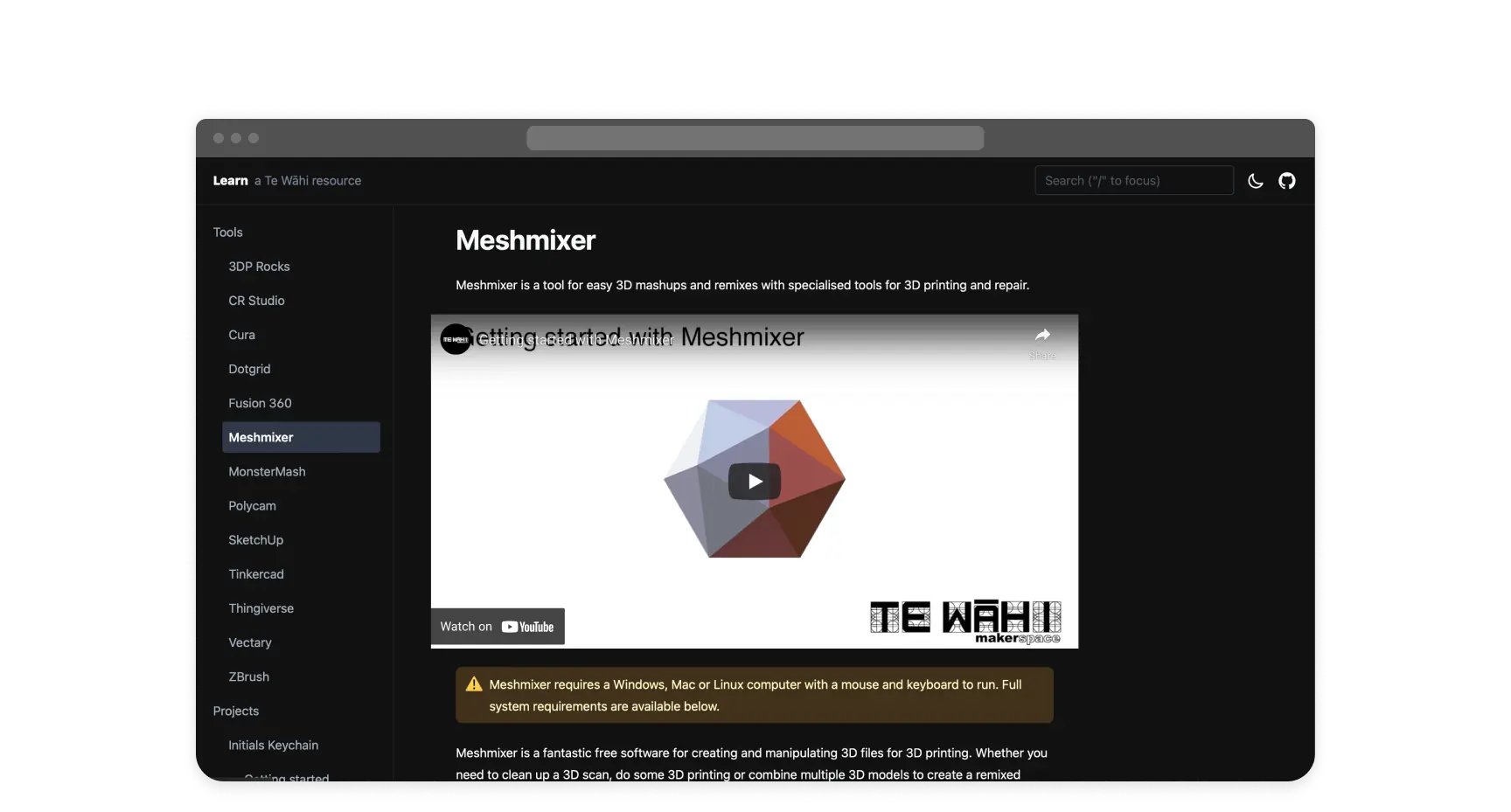
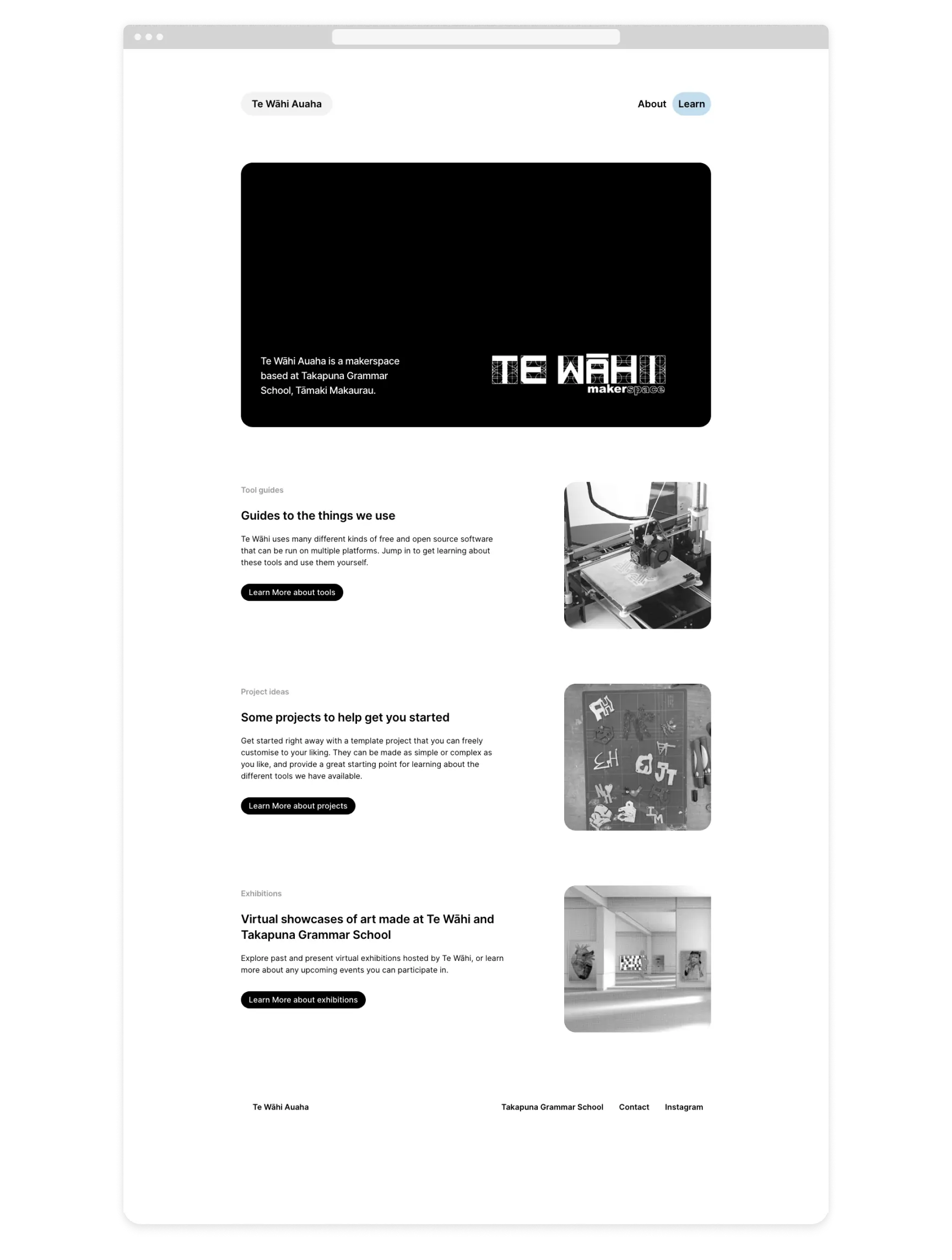
Our second hub, now running a custom fork of Nextra and deployed via Vercel, includes clear sections for students wanting to 3D print, laser cut or engrave something. The homepage was also updated to have a clearer link to the hub, as well as more information displayed on each section of the site. Next.js and Tailwind were used to develop this third iteration of the homepage to improve responsiveness, speed and reduce development time. A CDN was also established under “tewahi.me” to help with the safe and secure delivery of large software binaries for students, as well as host versions of tools that no longer officially exist elsewhere on the internet (such as the macOS version of Meshmixer).

Learnings, reflections and next steps
Upon the third iteration of the Te Wāhi homepage, a small follow-up survey was conducted recording the responses of 25 students and their experience with the hub. The key findings were:
- All students recorded appreciated having a centralised knowledge hub online
- Most students felt the hub was easy to use. Two students noted that occasionally videos would fail to load on the hub, which will need further investigation
- Most students felt that the visual design and layout of the hub is clear and accessible. One student felt that more colour could be used to signal important parts of the hub, which we will plan on implementing in the next iteration
The learning hub continues to receive new tutorials and guides. All material on the site, unless otherwise noted, is licensed under MIT and full source code is available to view here.