Bits and pieces
Quite a bit had happened in the last few weeks but I haven’t had the time to properly reflect on it all. Hopefully I can do this soon, but in the meantime there are a few things on the horizon:
Also available as an RSS feed.
Quite a bit had happened in the last few weeks but I haven’t had the time to properly reflect on it all. Hopefully I can do this soon, but in the meantime there are a few things on the horizon:
I am a big fan of VS Code. When I am working on a project I normally work between Micro and VSC, but have found VSC to be fantastic for anything web related. Despite it being built on top of Electron (which has a stereotype of being bloated and slow), Microsoft has clearly done a lot of work in optimising the speed and performance of this editor. In my opinion it has completely superceeded its predecessors like Atom and Brackets, both of which are also built using Electron.
I spent the day today creating a database of designers from around the world on Notion, a personal wiki/info management software.

I am due to begin a new role as a highschool teacher in a few weeks time.
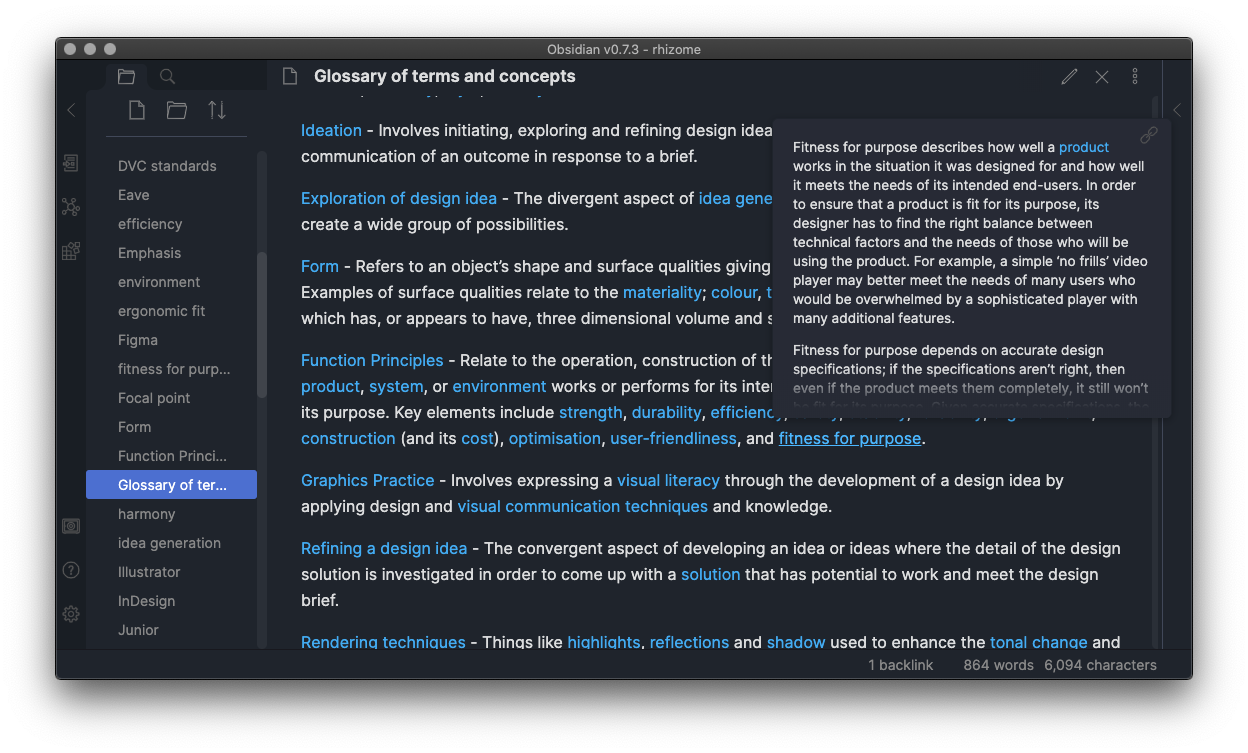
Earlier this week I started using Obsidian, an offline tool similar to Roam that links and networks ideas.


Life has been busy.
I am always looking for new and different ways of improving my life, both the quality of it and how to better myself in terms of character and skill for the future. I’ve been so dead-set in getting myself stronger so that I can have a better job, have more money, own more things and so on. One of my greatest fears is to become complacent and set in my ways.
Many big developments as of late.
Sophie and I have moved into our new place. This is the first time I’ve ever felt that there’s been a space that has been truly ours and a result of what we’ve worked for.
I went back to work this week, and it has been absolutely hectic so far.
At 4pm this afternoon the prime minister of Aotearoa announced that the country was going to be moving into Level 2. For the past month I’ve been staying indoors like many others, and have really enjoyed the stillness.
Over the past few days I’ve completely rewritten my website and have switched to a new static site generator (Eleventy).